Telebooth Installation Guide
Tech Stacks used in this projects are
- NodeJS
- Hasura and GraphQL
- ReactJS
- Auth0 for authentication
Setup Hasura on Heroku
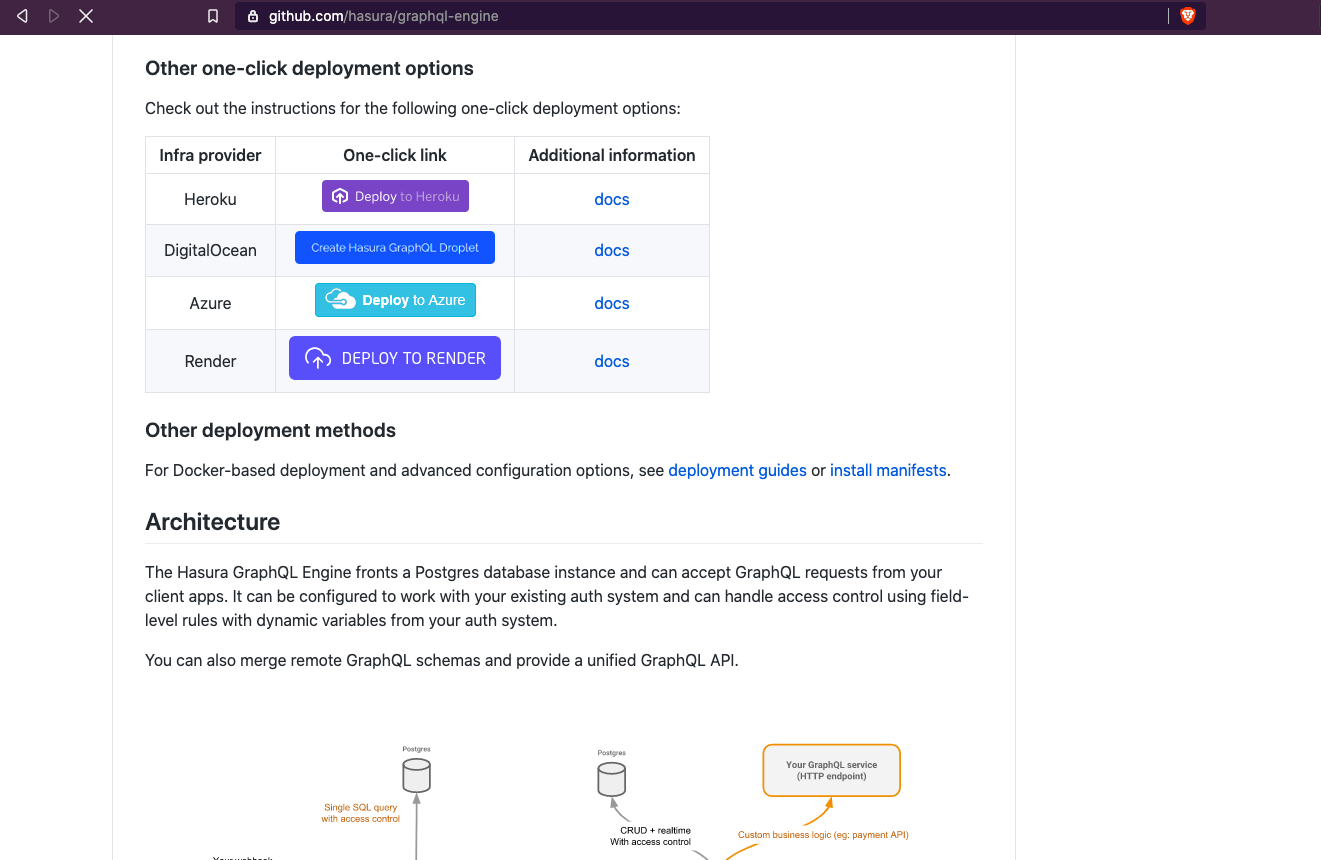
For quick setup we recommend setting up Hasura on Heroku. There's a one-click deploy to Heroku button on the Hasura GitHub page.

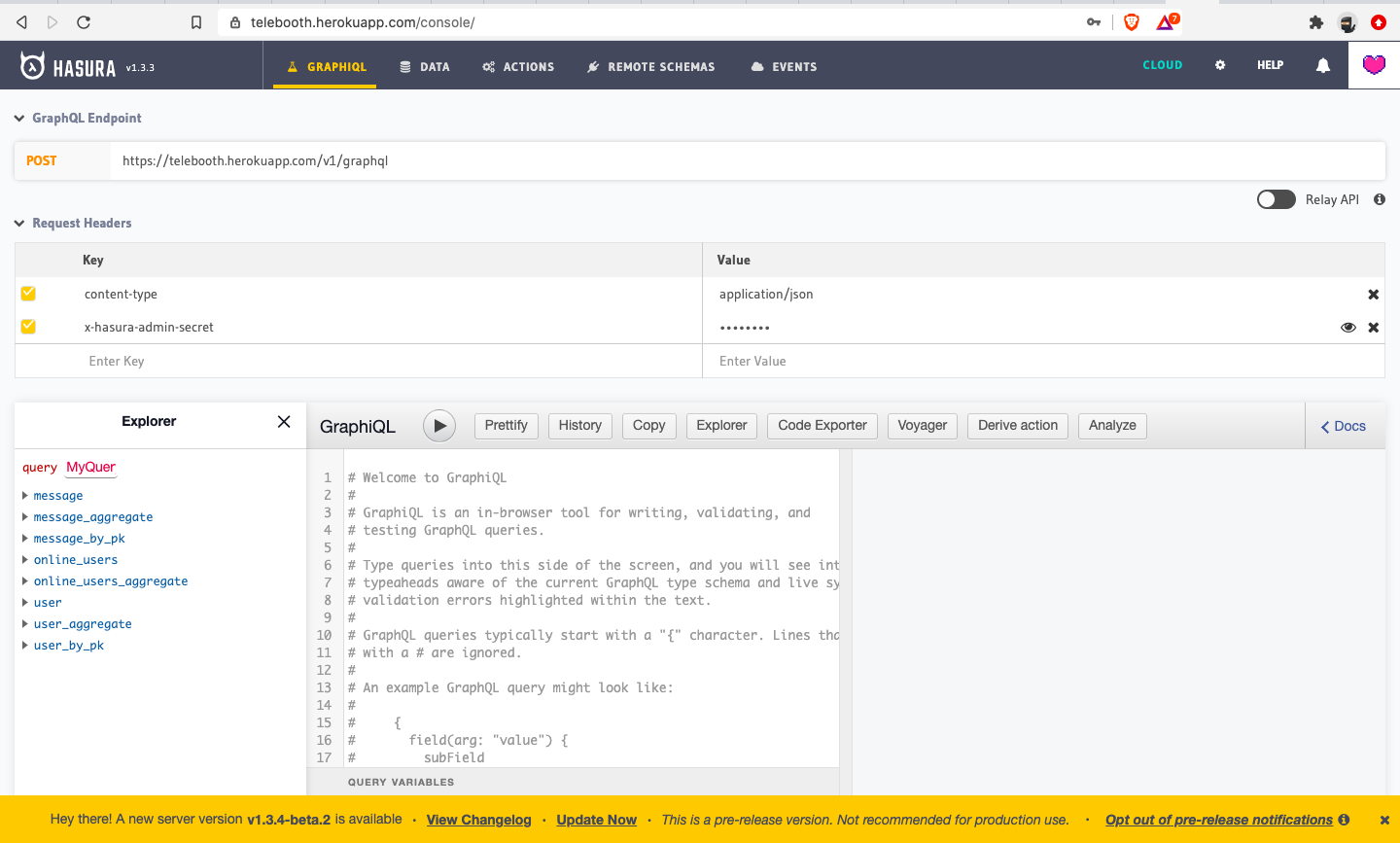
After setting up Hasura on Heroku open the Heroku app to see the Hasura Console.

Now let's secure your Hasura endpoint by adding an Admin Secret as an env variable on your Heroku Config Vars section (Look under settings)
HASURA_GRAPHQL_ADMIN_SECRET=<mysupersecretpassword>
Now it is time to configure your Postgres DB, to do this first we need to clone the client and server code of the Telebooth.
To clone the repos, open you terminal and enter following commands.
Now you have both client and server code on your local machine, now we'll set up our Postgres DB on Hasura by uploading metadata and migrations which live inside the telebooth-server repo under the hasura/ directory.
To upload metadata on Hasura cloud we need to install the CLI and it is available in both global binary and NPM package.
We'll go ahead and install the NPM package for it globally.
To apply migration to Postgres DB navigate to /hasura directory of telebooth-server repo and enter below commands.
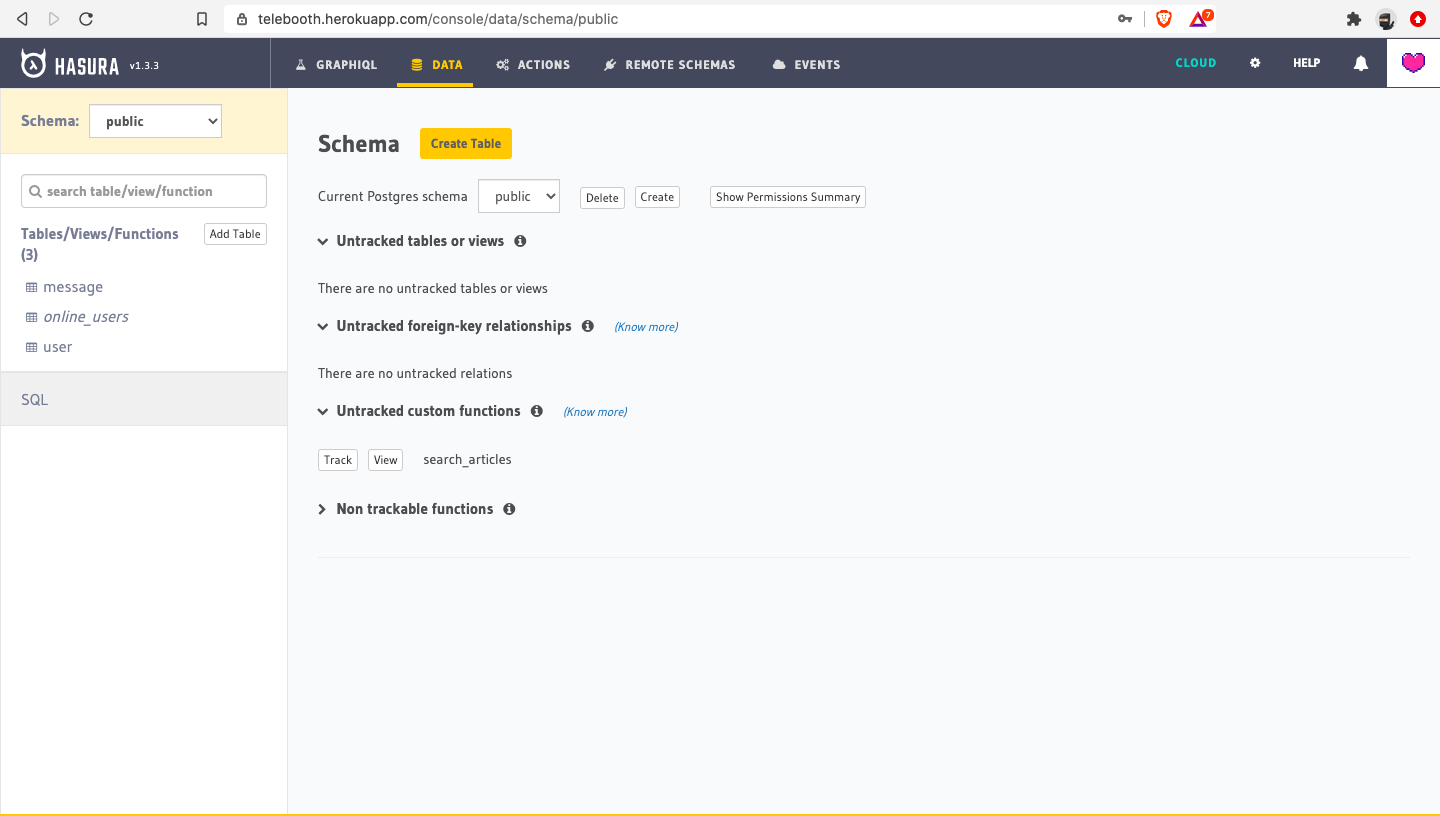
On your Hasura console you'll see all these tables as below

To access the Hasura server using the web client the user needs to authenticate themselves using JWT token.
Please setup JWT authentication for your Hasura endpoint as per the instructions given here: https://hasura.io/docs/1.0/graphql/core/guides/integrations/auth0-jwt.html
Please add the relevant env variables as Heroku config vars instead of Hasura Cloud console.
We need to now configure Auth0 rule to disable new Sign-ups and only allow a predefined user.
Please go to the Auth0 dashboard https://manage.auth0.com/dashboard and go to Rules section.
Click on +Create Rule

Choose the empty rule option and add the following rule. Add the email-ids that you want to give access to your app.
Save the rule. The app should now be accessible only by select users at your organization.
Create Telegram Bot
Next thing we need to do it create Telegram bot, please follow the below steps to do it.
- Open Telegram app and search for BotFather.
- Enter
/newbotin the input and hit enter. - Now it is going to ask you the username for your bot. Please enter a username for your bot.
- Finally, it will send a message done message with bot token like this
1411597424:AAHRasdfunB9PDX0cqKfwkUnalZfsf_iENrwhE
Update env files
Update the .env.local file under telebooth repo variables with respective values which we have got by performing the above steps.
Next, we have to update the .env under telebooth-server repo with respective variable values.
Now let's deploy the telebooth-server on Heroku. (You may also choose to deploy on any other cloud provider)
The telebooth-server already has a Procfile required for the Heroku deploy. Please follow the instructions given here to deploy the server on Heroku. https://devcenter.heroku.com/articles/getting-started-with-nodejs
Now let's deploy our telebooth client to either Netlify or Github.
https://www.netlify.com/blog/2016/07/22/deploy-react-apps-in-less-than-30-seconds/ OR https://github.com/gitname/react-gh-pages
You should now be able to use the application by logging into your client. We recommend signing-in with Google using the same account that you had added to the Auth0 rule.